Hexo+github搭建博客
一、下载所需工具
1.Hexo Hexo 官网
2.Git Git 官网
3.Node.js Nodejs 官网
4.Github账号 Github 官网
tips:github是国外的网站,国内访问经常性不稳定,搭建博客的过程中有可能因为连接问题导致部分过程失败,建议挂个梯子。
二、Github 搭建仓库
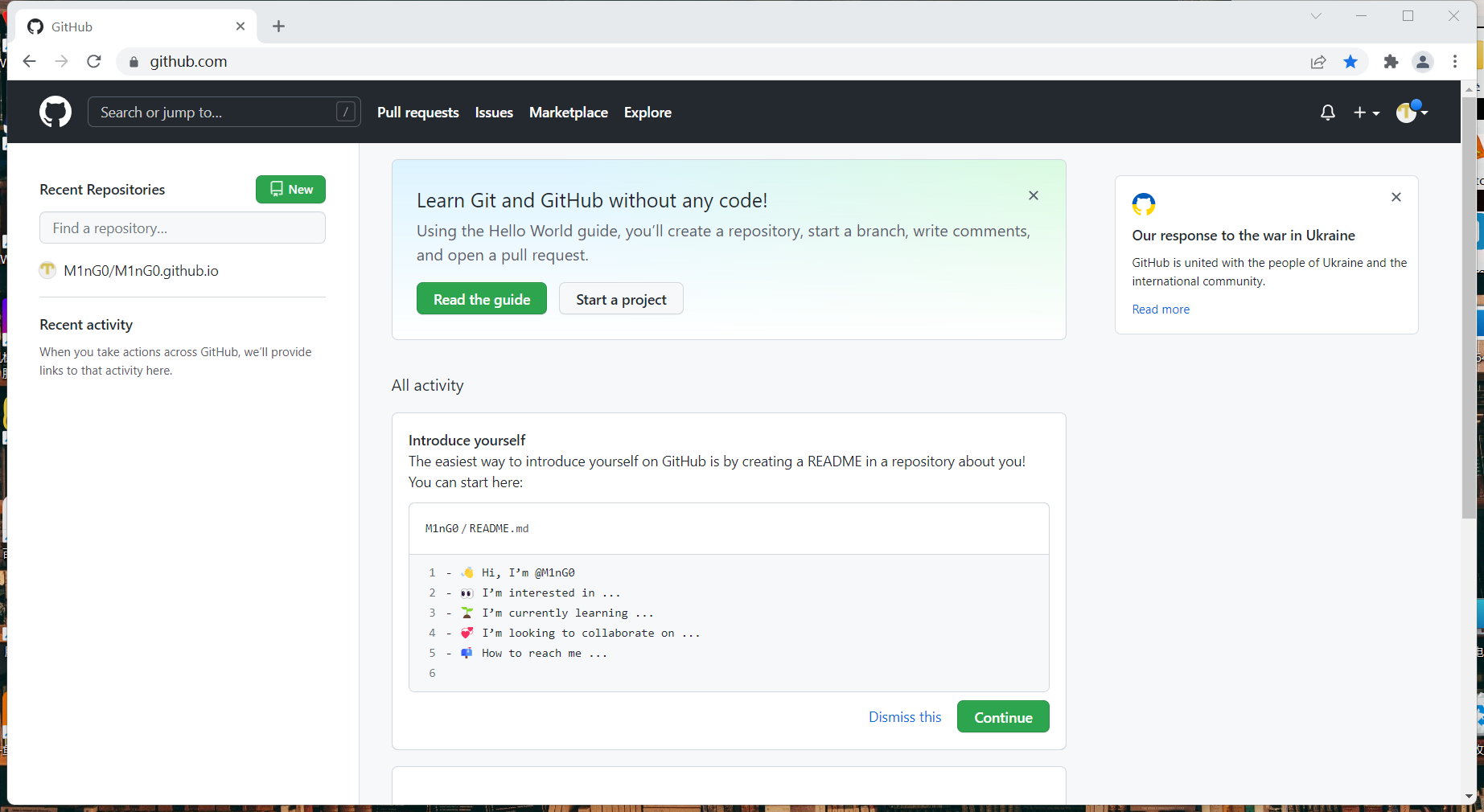
创建好我们的Github账号后进入主界面
点击左边的New 或者右上角的加号新建仓库
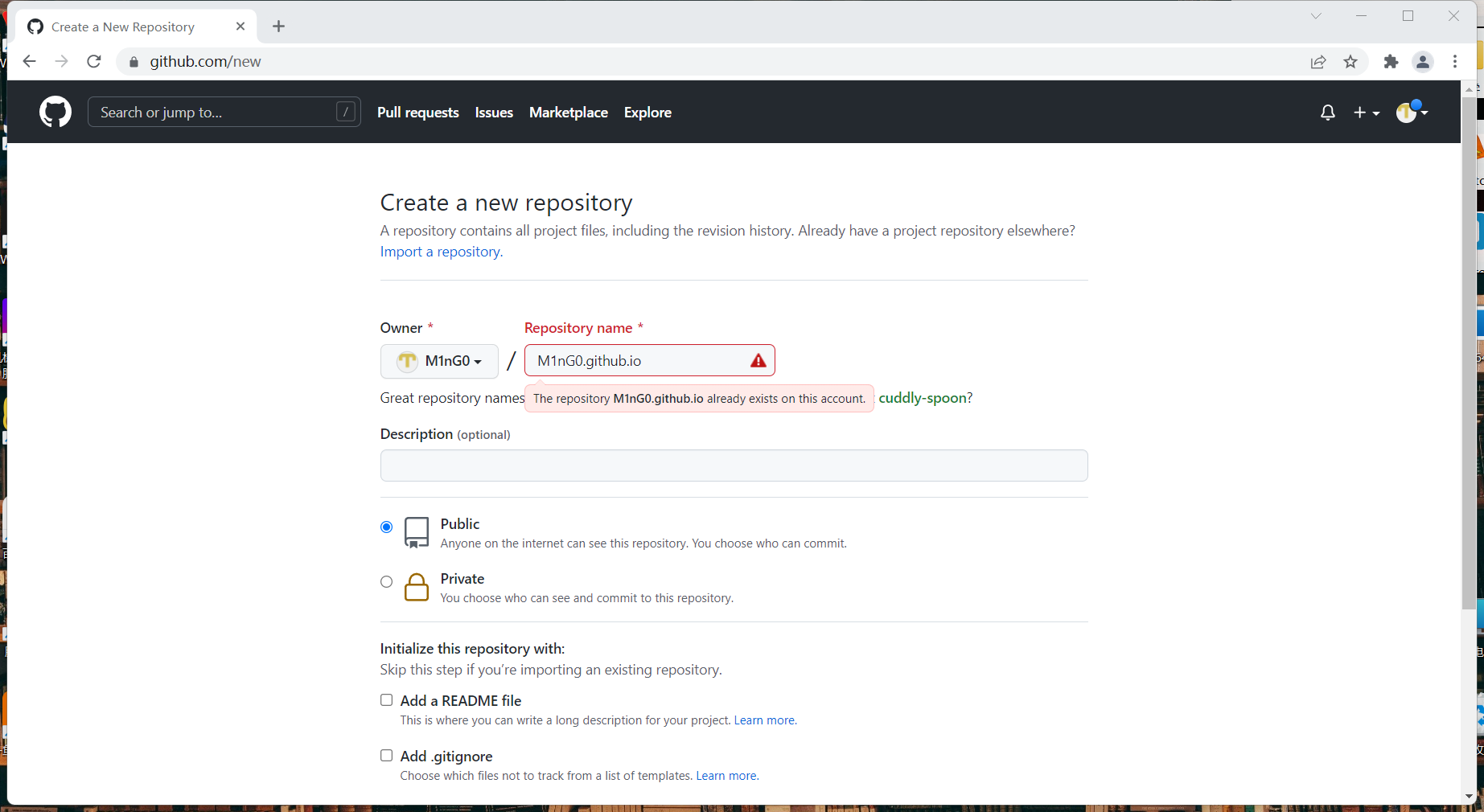
Tip: 仓库名要设置成 “你的用户名.github.io”
像我这边就设置成M1nG0.github.io报错是因为我已经有一个同名的仓库
下面的设置不用动,直接新建就可以
三、生成 SSH Keys 将Github与本地绑定
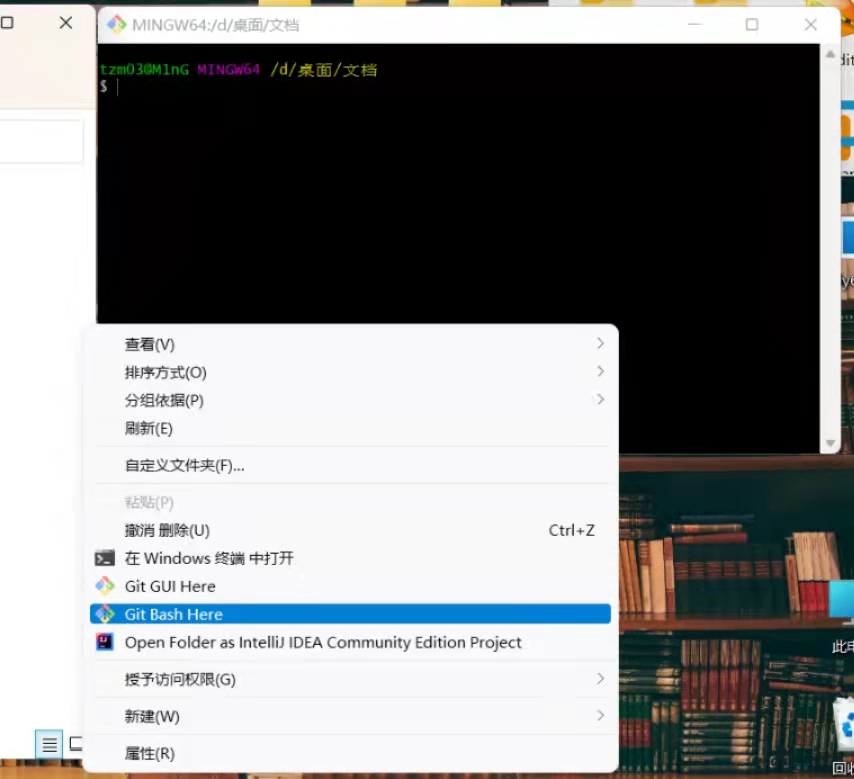
随便进入一个文件夹,在空白区域右键选择Git Bash here进入git页面
然后依次输入以下命令:(linux 环境下的粘贴不是CTRL+V 可以直接右键Paste)
1.ssh (检查本地有没有安装ssh,下载git的时候一般都会自带)
2.ssh-keygen -t rsa -C "注册Github的邮件地址"
然后连敲4次回车!
(生成RSA私钥和公钥),完成后可以在C盘的Users的账户文件夹中找到一个名为 .ssh 的文件夹,其中包含两个文件,将id_rsa.pub文件中的内容复制.
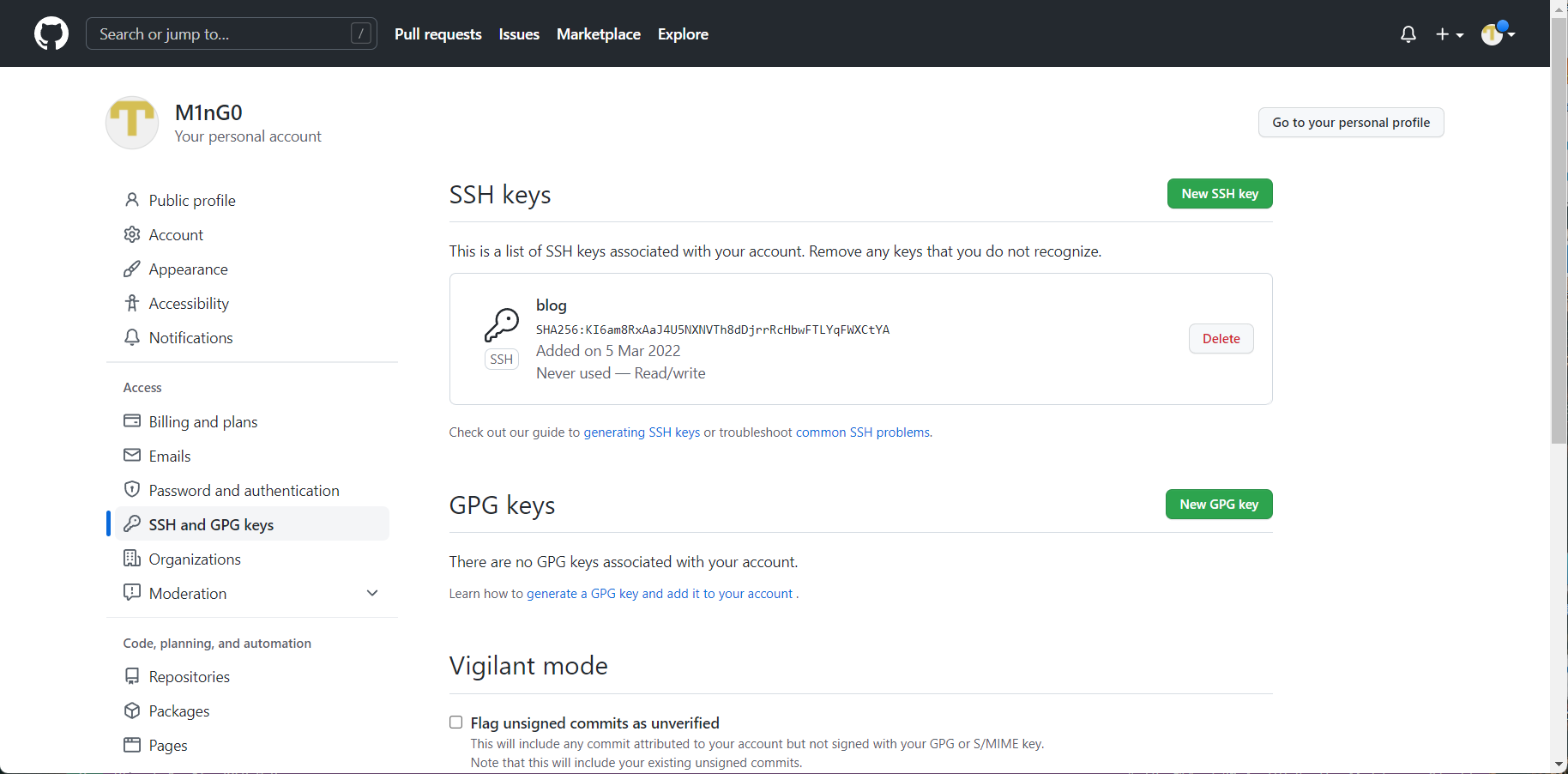
然后打开Github,点击右上角找到settings,里面有一个”SSH and GPG keys”选项,进入新建SSH keys,将刚才复制的公钥粘贴进去保存,点击Add SSH keys.
3.回到git界面输入命令ssh -T git@github.com
看到提示”Hi! 你的github用户名!You’re Successfully ·······”就代表已经绑定成功了
四、本地生成博客内容
在任意目录新建文件夹,名称自取
然后在文件夹中空白处右键 Git Bash here 进入Git界面,输入以下命令:
1.npm install -g hexo (安装hexo)
2.hexo init (初始化hexo)
3.hexo s (生成hexo的本地博客页面)
这时通过浏览器进入localhost:4000可以查看本地博客页面
五、将本地博客同步到互联网
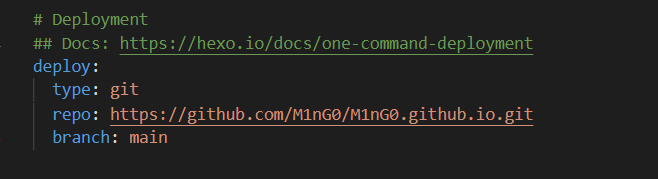
进入我们本地博客的文件夹,打开_config.yml文件拉到最下方找到Deployment
更改代码块如下:deploy:
type: git
repo: 加上你github仓库的地址。
branch: main
Tips: 注意英文的冒号,以及冒号后要加一个空格,下面三行注意缩进
接下来回到博客文件夹,进入git界面敲命令:(代码别输错喔)
安装hexo-deployer-git自动部署发布工具:npm install hexo-deployer-git --save
生成静态页面: hexo g
本地文件上传: hexo d
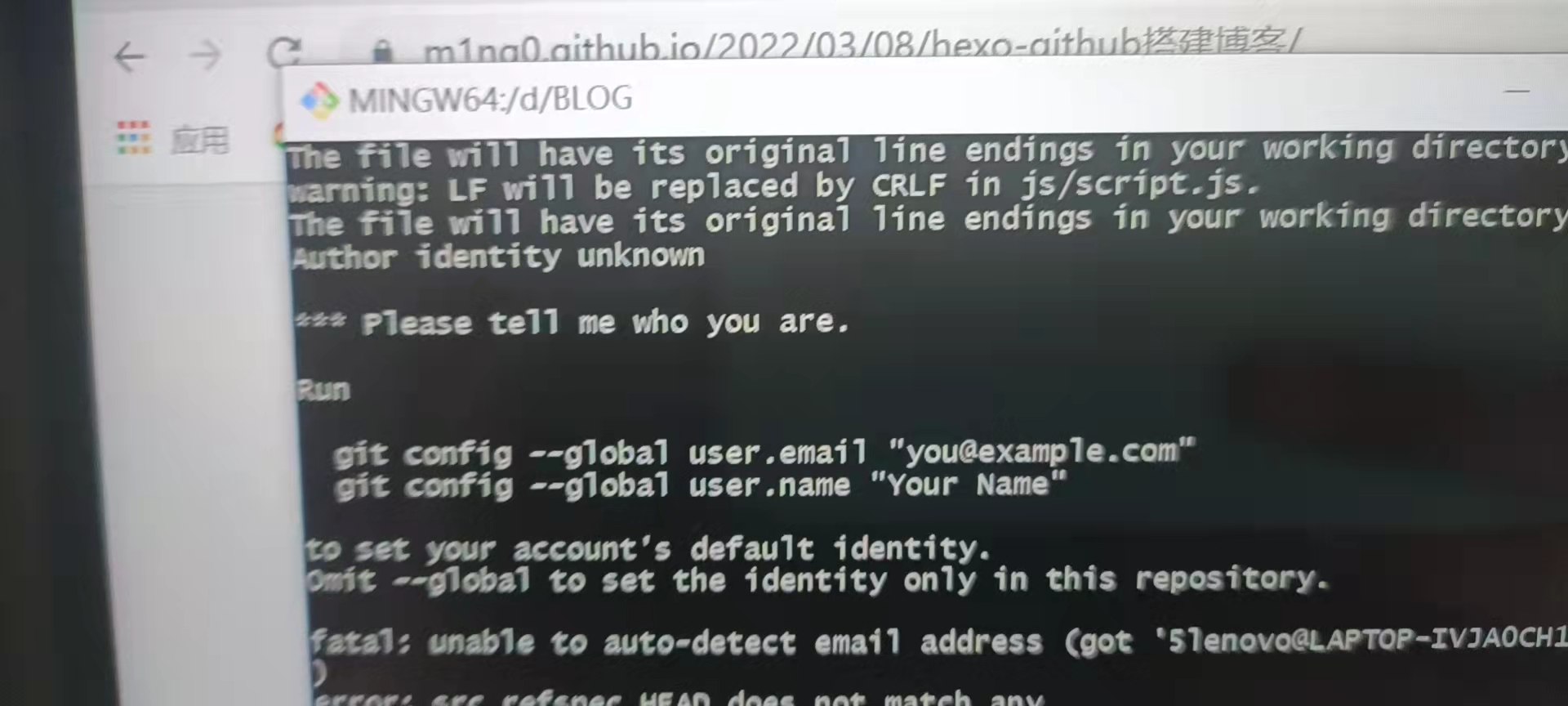
第一次使用hexo d命令可能会失败,需要再添加两条命令:git config --global user.email "你登录github的邮箱"git config --global user.name "你的github用户名"
重点来咯: 第一次使用hexo d命令会弹出界面让你登录Github。
不要用账号密码登录!
不要用账号密码登录!
不要用账号密码登录!
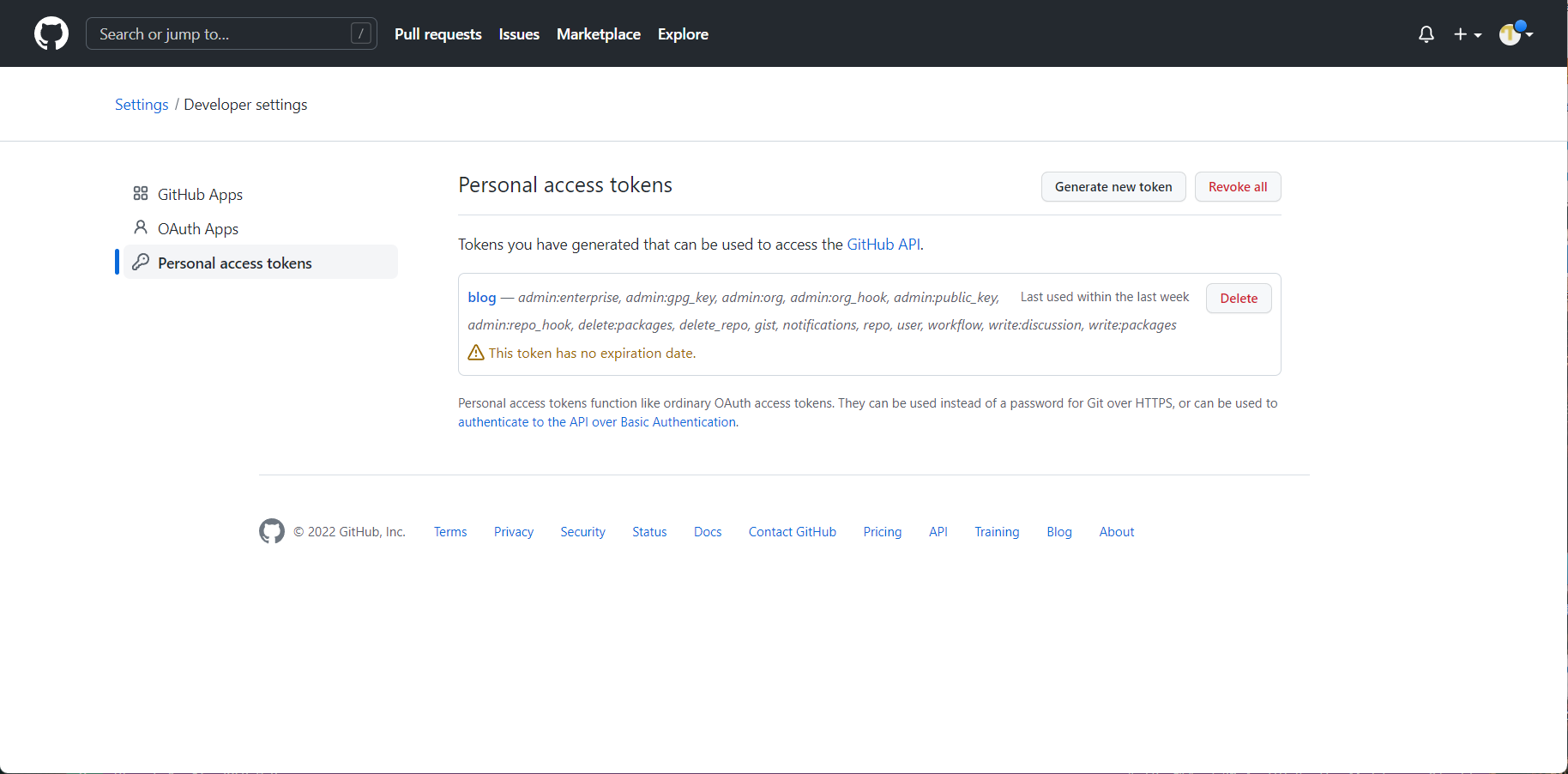
我们打开github,右上角找到setting,侧边栏最下面找到 Developer settings,侧边栏点击 Personal access tokens ,然后点击Create new token,权限选项可以全部勾选。
然后用token登录!!!
然后用token登录!!!
然后用token登录!!!
上传成功后刷新github仓库就可以看到我们刚刚上传的文件
仓库的settings里面有个Pages,点进去就可以看到我们的博客网址,别人也就可以通过这个网址访问你的博客。
至此就算搭建好了,博客的主题什么可以根据自己的喜好自行下载和修改
应该不算难吧 0.0